Игрушка для кота на адресной ленте
Задача
- Сделать игру для котика: анимация движения «пикселя» в случайном направлении
Базовые уроки
Подключение
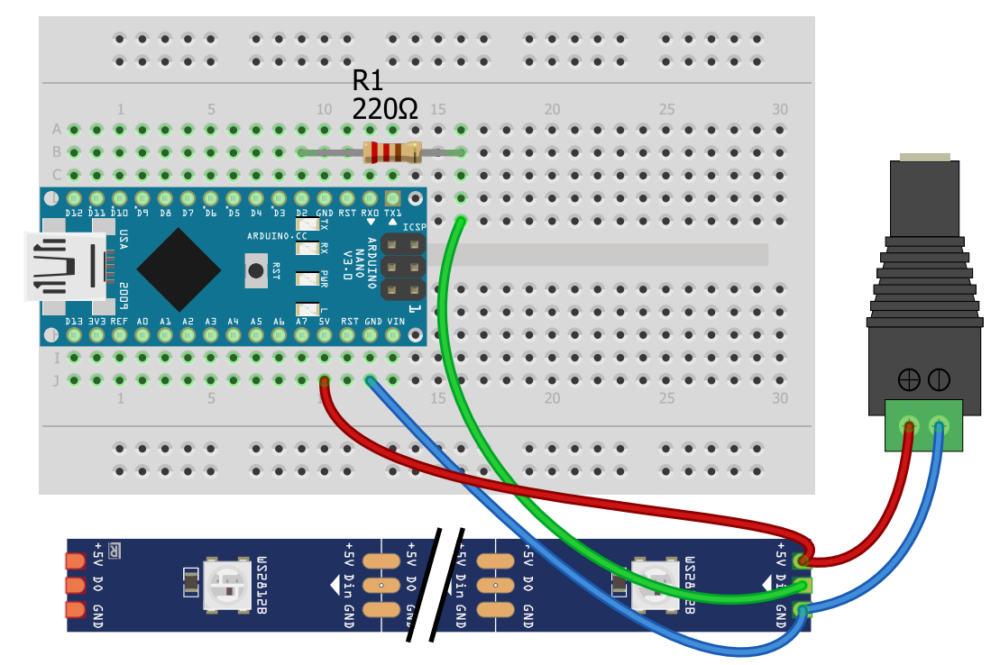
Подключаем как в уроке, на всякий случай через резистор. Arduino и лента питаются от сетевого адаптера на 5V (есть в наборе):

Библиотеки
- FastLED — можно установить через менеджер библиотек
Программа
Зададим константы для удобства переноса кода, подключим и подготовим библиотеку для работы с лентой, как в уроке:
#define LED_PIN 2 // пин ленты #define LED_NUM 300 // кол-во светодиодов #define LED_BR 250 // яркость ленты #include "FastLED.h" CRGB leds[LED_NUM];
В блоке setup() настраиваем ленту:
void setup() {
FastLED.addLeds<WS2812, LED_PIN, GRB>(leds, LED_NUM);
FastLED.setBrightness(LED_BR);
}
Нам понадобятся три переменные. Две для хранения текущей и целевой позиции, и одна на цвет. Цвет будет меняться во время работы, от 0 до 255, поэтому его переменная будет типа byte. Это позволит увеличивать его на 1 и автоматически сбрасываться в 0 при переполнении.
int tar, cur; // храним позицию и цель byte color; // храним цвет
Движение от точки к точке реализуется очень просто: если текущая позиция равна целевой — задаём новую случайную цель:
if (tar == cur) tar = random(0, LED_NUM); // новая случайная позиция
Следующий шаг — двигаем текущую позицию на 1 в сторону к цели. Это можно сделать в одну строчку кода:
cur += (cur < tar) ? 1 : -1; // направление движения
Зациклив эти две строчки, получим постоянное движение и сменяемость цели.
Но там нужно ещё вывести всё на ленту, поэтому продолжаем. Вместо очистки ленты сделаем затухание всех пикселей, это даст красивый шлейф за бегущим светодиодом:
for (int i = 0; i < LED_NUM; i++) leds[i].fadeLightBy(180);
Осталось покрасить светодиод на текущей позиции, сделаем это при помощи setHue()
leds[cur].setHue(color); // зажигаем светодиод
Осталось прибавить цвет, обновить ленту и чуть подождать для плавности движения:
color++; // меняем цвет FastLED.show(); // выводим delay(5); // ждём
Это и было содержимое основного цикла программы loop()! Вот полный код: